Representing roughly located places in a map is one of the more interesting
technical challenges of Pleiades. I've been through a few iterations and have
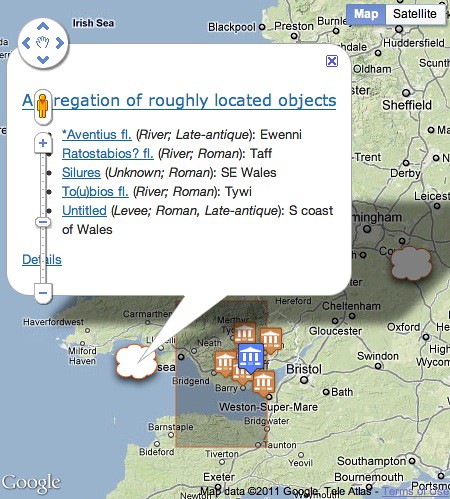
finally settled on aggregating roughly located places by their common bounding
boxes and portraying them as a cloud in the map. There are two of these in
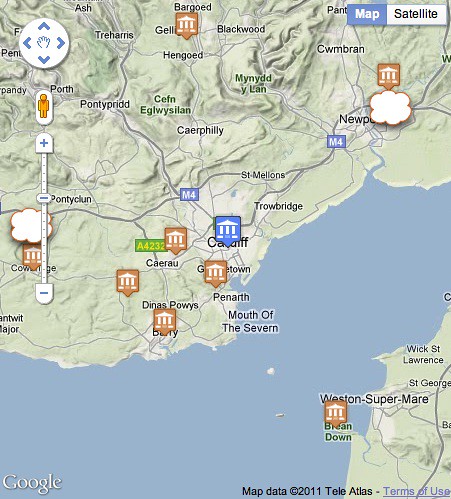
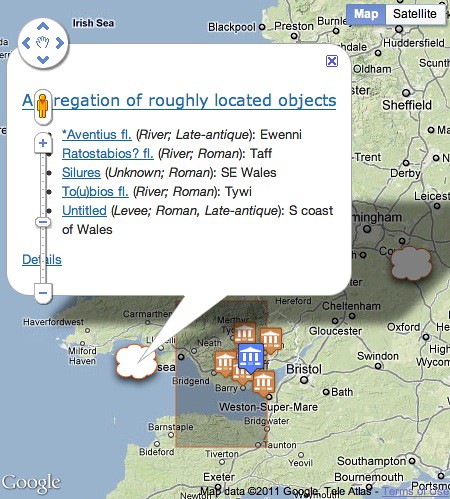
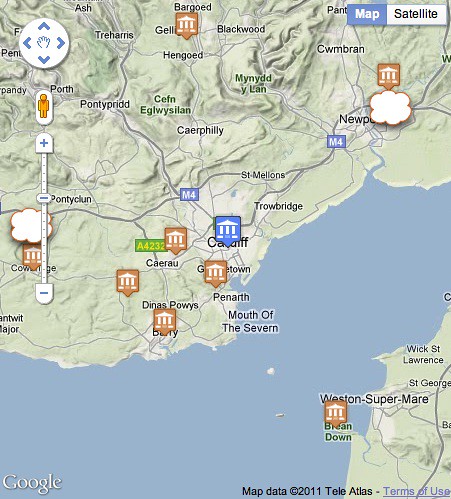
the neighborhood of ancient Cardiff: the one to the east representing some
large Roman administrative regions, the one to the west representing a few
rivers and other imprecisely located places of Roman-era Wales.

What makes this different from the common point clustering approaches is that
these cloud markers, at smallish scales, hover around the edges of the map
pane to suggest that they are "somewhere" on the horizon of the neighborhood.

This effect is produced by sliding the markers along a line through the context
and aggregate box centroids. Zoom in and the cloud approaches the context
centroid.

Zoom out and it approaches the the far side of a circle circumscribing the
aggregate bounding box. On a mouseover event the aggregate bounding box
itself is shown, and the members of the aggregation are listed in the cloud
marker's popup bubble on a click event.

I've wanted to accomplish this in a way that's as transparent and declarative as
possible. The aggregate data is given to the client (Google Maps API in my
case) in a JSON format. The line along which the markers will slide is
represented as a GeoJSON LineString, but the feature itself is given a special
"pleiades.stoa.org.BoxBoundedRoughFeature" type to distinguish this particular
hovering-around-the-horizon kind of feature from a default GeoJSON feature.
The javascript client running in the Pleiades page interprets this feature's
data appropriately and displays it not as a line, but as a lurking object
anchored to a variable point.
{
"bbox": [
-5.0,
50.0,
0.0,
55.0
],
"features": [
{
"bbox": [
-5.0,
50.0,
0.0,
55.0
],
"geometry": {
"coordinates": [
[
-3.1805009999999996,
51.509679984152292
],
[
1.992620138265649,
53.60762000668263
]
],
"type": "LineString"
},
"id": "(-5.0, 50.0, 0.0, 55.0)",
"properties": {
"description": "<div>...</div>",
"link": "http://pleiades.stoa.org/search?...",
"snippet": "5.0 degree by 5.0 degree cell",
"title": "Aggregation of roughly located objects"
},
"type": "pleiades.stoa.org.BoxBoundedRoughFeature"
},
{
"bbox": [
-4.0,
51.0,
-3.0,
52.0
],
"geometry": {
"coordinates": [
[
-3.1805009999999996,
51.481298999999993
],
[
-4.4406943342012717,
51.565821152330514
]
],
"type": "LineString"
},
"id": "(-4.0, 51.0, -3.0, 52.0)",
"properties": {
"description": "<div>...</div>",
"link": "http://pleiades.stoa.org/search?...",
"snippet": "1.0 degree by 1.0 degree cell",
"title": "Aggregation of roughly located objects"
},
"type": "pleiades.stoa.org.BoxBoundedRoughFeature"
}
],
"id": "79706",
"type": "FeatureCollection"
}
In the interest of transparency, this data is encoded in the web page using
a JSON Data URI. There's no web service endpoint or data tucked away inside
javascript; any client code can get the data from the <link> element with
rel="r-where" in exactly the same way the Pleiades javascript does. I'm not
saying this is the one true style of web mapping, but it's a style that I
find very intriguing right now.